
3×3矩阵,概括App导航
App导航,是应用的信息结构在用户界面上的展现方式优秀的App导航设计,能够充分运用“组织、隐藏、转移、删除”交互设计4策略,在十分局限的屏幕窗口中完美的组织丰富的信息、展示产品的功能,并快速引导用户使用产品功能。同时,导航设计也结合了产品信息架构、交互设计、视觉设计,要想更好的设计产品,有必要进

App导航,是应用的信息结构在用户界面上的展现方式优秀的App导航设计,能够充分运用“组织、隐藏、转移、删除”交互设计4策略,在十分局限的屏幕窗口中完美的组织丰富的信息、展示产品的功能,并快速引导用户使用产品功能。同时,导航设计也结合了产品信息架构、交互设计、视觉设计,要想更好的设计产品,有必要进

最近在看一些产品文章时,总会看到一些词汇(例如:“tabbar”、“抽屉菜单”、“宫格菜单”),开始也不是很能理解,但是结合上下文还是能猜出一二的。之后去搜了一下相关资料,得知这原来属于App导航设计的范畴,所以就简单总结了一下常见的App导航设计,跟大家共享。1.Tab导航又称为“标签式导航”,

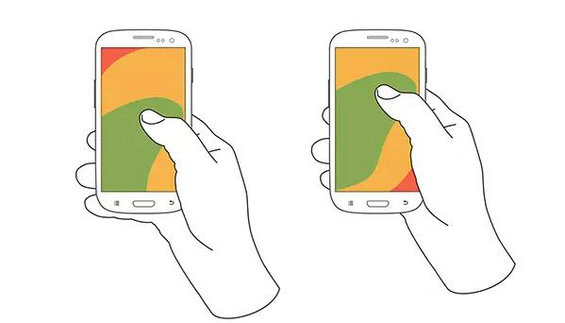
导读:设计师都知道设计绝不仅仅是做出外表好看的东西。设计还涉及到如何做才能让用户使用你的网站/应用程序。这项工作内容就像跟用户间对话一样,而导航就是对话内容之一。因为如果用户连他们究竟在哪儿都搞不清楚,那你的网站/应用程序设计的再棒又有什么用呢。为何底部导航如此重要Steven Hoover 在他