对于一个设计团队来说,统一的文档规范和设计规范,不仅能够减少合作方的学习成本,提升设计师和设计部门影响力。即使产品不同需求不同设计师不同也能够带给前后端、底层和QA们一致的文档体验。
或许每一个设计团队都有自己内部的交互文档规范,而且不同类型或量级的产品部门可能交互设计文档的体量和组织方式都是不同的,我们设计部是一个刚满一周岁的宝宝,部门里的设计师也都是设计行业的freshman,但是我们也在这一年中不断地积累和学习,提升设计文档体验,构建了组内的设计文档规范,以下共享,互相交流学习。
一、结构篇-交互文档目录
无论对于大型产品还是中小型产品,文档目录均需要有清晰的页面结构,无论以何种形式展现,整体交互项目应尽量包含明确的修改记录、交互规范、全局性设计说明、业务设计等。

1. 便于查找信息的修改记录
(1)明确的迭代上线日期
前后端、QA们能够对产品迭代内有有一直的认识,清楚哪些是自己某一个迭代要按成的事情;
(2)业务需求及对应设计师
便于协作方进行工作分工,并能够随时找到交互设计师;
(3)修改内容以及前端开发人员
明确写明什么页面修改了什么内容,或者一个需求增加哪些页面,便于协作方了解设计细节内容。写明前端开发人员,则有助于帮助自己和QA们找到对应功能点的前端开发人员是谁(我在一个迭代中可能对接好多个前端人员,具体哪些需求点是谁实现的是记不住的,太笨了~)。

2. 全局页面说明和全局交互
全局页面说明主要包括Z轴内容层级,X轴和Y轴适配方案、整体跳转逻辑等,这些均需要在产品研发前期周知前端、视觉等协作同事的。准确传达自己的整体产品设计思路,便于他们进行框架搭建或者视觉定义。另外还可以指导后期复杂需求的交互设计。

全局交互则是为了组件化设计,不仅保证产品设计的一致性,也能够提高视觉和开发工作效率。
3. 全局性方案
全局性方案不仅包含404/403方案、全局请求异常、空状态、页面/信息流加载方案等,还包含一些业务全局性方案,比如平台性的欠费停服流程(所有产品模块均需要)。
二、布局篇-交互文档布局
1. 单页面文档设计
我们组做的基本都是 Web 端的设计,由于每一个页面的内容比较丰富且交互逻辑复杂,所以逐渐形成了每一个文档页面只做一个页面的设计的规则,保证设计文档中的页面与真实产品中的页面一一对应,便于交互文档按照产品业务组织和减少协作方查找内容时间。
单页面设计其实与一个页面只讲一件事情的设计方法相通,在表述本页面内的设计内容时要说明清楚每一个与其他页面关联的用户接触点从哪里来到哪里去,保证开发、QA们阅读交互说明的时候能够理解当前页面内容与其他内容的关系。
2. 统一页面内容布局
作为交互文档,它的目标用户比较明显的主要是与我们协作的前后端开发、QA们、视觉小伙伴,其实我们可以很简单的就了解到他们几乎90%都在使用公司配置的显示器,公司配置的显示器基本尺寸微1920*1080,所以便可以根据显示器的尺寸定义Web页面大小、交互说明显示区域等,这样便可以尽量保证在首屏内显示相关内容。
另外,根据向开发了解,他们较为习惯Y轴方向浏览信息(其实感觉大部分人都喜欢Y轴方向浏览信息),因此文档页面和交互说明布局以纵向为主,在他们单方向浏览时,保证所有交互点都能看到。

- 页面头主要包括页面名称、设计师信息和时间信息;
- 主页面可在Y轴方向延伸,X轴方向尽量不做延伸,但是不排除有特殊的业务需求需要在X轴方向做延伸(比如运营平台中有强需要在表格中横向显示十几项信息内容);
- 交互说明主要包括交互点编号和交互逻辑。
三、色彩和字体篇
1. 尽量使用灰阶色
不少交互设计师做交互稿的时候是非常认真的,会尽量做高保真的设计,有蓝色或绿色按钮、橙色的警告图标等,有时候还会直接用视觉设计定义的视觉色彩规范去做交互稿,呈现出完美的交互稿,说实话真的是很漂亮的交互稿,几乎不需要视觉设计师做什么修改。这样完美的交互稿却在无形中对视觉设计师、开发、QA们造成了困扰。
就这个问题,我跟对接的视觉师有过深入的沟通,对于视觉设计师来说,在交互稿中出现的那些彩色其实会对他们做视觉设计造成一定的干扰,表示不同明度的灰色调其实是他们能够理解到交互设计师所要表达的意思的。另外,交互稿中彩色内容还会成为视觉焦点,跟开发和QA们有沟通过,他们表示这会无形中会干扰他们对交互逻辑和细节的关注。
就这个问题,我们总结了一些灰阶色使用的大致范围,基本来说明度低于#333灰色是尽量不用的,大面积背景是尽量不使用明度地狱#999的灰色等一些原则,也能尽量让交互看起来干净整洁和有一定的美观度。

2. 统一字号和字体
对于字体,其实没有特别的要求,只要统一字体即可。我们组内统一使用微软雅黑,选择这个字体纯属因为它是无衬线字体,看着简单,而且微软雅黑是各浏览器适配系统字体时的常用默认字体。
对于字号,倒是有些要求的,比如正常页面文稿中不得使用小于12px的字号,通用字号为14px,强调可用加大字号和加粗解决。字体中有一个正常页面文稿唯一可以使用的彩色,即警告色#ff6666(彩色也尽量使用饱和度较低的彩色)。

四、内容篇
前面说了很多见面展示的东西,内容上的话主要是交互页面和交互说明了,这是个比较复杂的事情,要针对不同类型的业务需求做出不同的页面设计,我就简单说一下需要注意的几个细节点吧。
1. 不同类型的需求应有不同的方法呈现设计
我们都知道,产品需求大致可以分为两大类:任务型和信息型需求,针对不同类型的需求要能够通过一些基本的设计方法去呈现我们的设计。
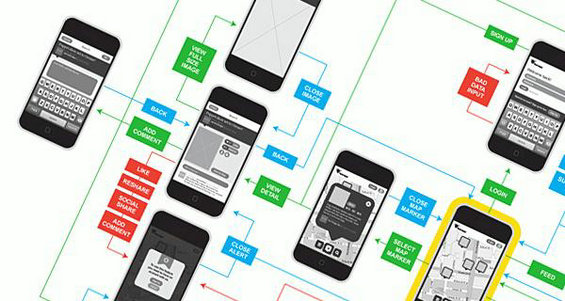
比如对于任务型需求,我们可以提供必要的流程图去帮助开发和QA们更好的理解用户在完成任务的过程中可能会走到哪里,有助于他们进行研发设计和测试设计。那么对于信息型需求,则提供信息结构图和业务架构图,让他们在宏观上能够更好的理解需求。
2. 交互说明应便于阅读和查找
交互说明中尽量字体稍微大一些,,交互说明的字体大小我们使用的16px,比一般字体会大2px,这一方面可以区分交互说明文案内容和页面内容,另一方面也便于开发和QA们阅读。
面上内容与交互说明的组织方式可以有很多中,比如画上连接线、编号标记等。我们组目前做的业务需求还是都比较复杂的,考虑到不想让页面变成编织网一样的东西,便采取了实用编号标记的方式去组织交互说明,如果交互说明中出现不同内容的点需要再次写交互说明的时候,编号采用N-N的形式,交互点钟每一条交互内容以中划线开头,交互内容中如果再有分级,便可使用无序编号等等,依次类推下去。
如果交互说明中出现与其他页面的关联,着重标出来,这样便于开发和QA们在阅读的时候能够很快定位跳转或回跳页面,明确本页面与产品其他部分的关系。

3. 交互说明应具有逻辑性
逻辑性或许是每一个设计师的必备属性,我们使用MECE也好,使用逻辑树分析法也好,都是让我们能够遍历或穷举我们想要写的交互点的各种情况的。这里我主要想说的是要真正的具有逻辑性,我接触的一些设计师,虽然也能对一些用户接触点做处详尽而无遗漏的说明和解释,却经常会出现说此言彼的情况,使得交互说明冗杂而不易阅读。而真正的具有逻辑性,是能够清楚自己在每一个用户接触点上想要说明的场景和处理方式,尽量减少各个用户接触点的交叉说明,保证交互说明思路清晰而内容详尽。为此我也总结了一套简单的方法,即PTC4,此处先简单的说明下,以后会专门介绍一下这个方法。

4. 交互流程应具有封装性
封装性的概念其实来源于研发中代码封装的概念,说的是如果一个方法被封装好了,当使用到这个方法时,只需要传入不同的参数便可以得到想要的结果。这里我引用到流程的封装上,一个全局性的需求流程可能是不一样的,定义好变量参数,便可以在不同的模块调用这块逻辑。这是比较符合开发们设计代码的主要思路的,所以和研发们解释起来是非常顺畅的,而且能够减少重复设计。
作 者:李田莉,网易蜂巢交互设计师,做交互,会视觉,懂产品,了开发,不可多得的全(wan)栈(mei)设计师。主要负责网易蜂巢的交互设计工作,掌控各种复杂技术型B端产品的设计秘籍。