最近一直在设计To B系统的工单,从手机端到PC端,终于快上线了,在项目里遇到的各种坑,在这里总结一下,让后人可以避开。针对于To B系统,我这次主要设计的是工单,以前也设计过订单的内容。它们有着一定的相似性。所以,这里提到的一些要点,几乎可以覆盖所有和单子有关的设计。
什么是工单
根据字面意思我们可以把它理解为工作单据。工单定义:是由一个和多个作业组成的简单维护或处理问题,上级部门下达任务,下级部门领受任务的依据。
工单的机制
工单的来源主要是两种人:一个是用户提出问题,由客服人员来生成一个工单;另一个是由公司内部人员产生的工单
在提交工单的时候,就会选择相应的业务线去处理,工单提出之后,相关的信息会上传到服务器,经过判断指派给不同业务线,业务线各自去处理自己负责的任务。都处理完成后,如果是用户提出的工单,三天没有回复,则自动关单,如果是公司内部提出的,则需要手动关单。
大体了解了工单是什么之后,就可以
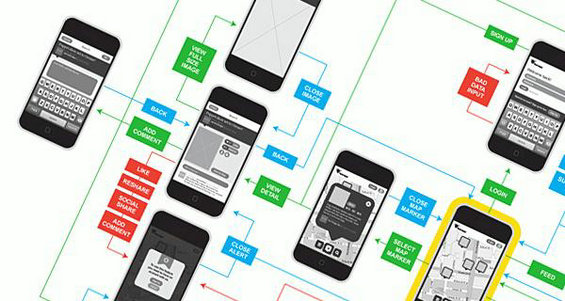
进一步以交互设计师的角度去解读工单了。作为工单系统,主要的页面就是工单列表页面,工单详情页面,新建工单页面。虽然只有简单的三个页面,但是索要考虑的内容却很多。
工单系统
1、用户角色
所谓的工单系统,就是工单和一堆人的千丝万缕的关系。那么,首先确定都有哪些人就显得很重要。像我做的工单主要就是工单发起人以及工单的受理人,但是受理人又分成客户人员,业务线人员。针对每一类人员,他们功能权限不一样,对应的在页面内的设计就不一样。同样一个工单详情页面,不同的角色所看到和能做的事情是不一样的。所以,在设计之前,一定要前梳理清楚用户角色有哪些,每一类人有哪些功能权限,对应的页面内容有哪些区别。

2、工单的类型
不同的平台发出的工单的类型是不一样的,由客户从pc端发出的工单为线上工单,而由手机端提交的为线下工单,因为提交端口不一样,工单的内容也不一样。这就要求我们梳理针对不同类型的工单,用户在填写的时候分别需要填写那些字段,提交工单后,不同的工单类型的处理方式,附带着哪些功能按钮。

3、工单的状态
工单从提交开始,就跟随着状态的改变,不同的状态,表现形式不一样,订单里面的内容也不一样,需要设计人员把所有的订单状态都列出来,然后进行分类、划分,根据不同的状态设计出不同的模板。

设计原则
设计时要考虑的内容梳理完,就可以着手设计了。对于工单的内容,可以用杂、乱、多来形容,填写工单时有些内容是必须填写的,但是同时还有很多内容可以选填;工单详情时,更是严重。所以,在设计时,我们要参照以下的原则:
1、删除
根据2/8法则,通常一个页面80%的用户只看了20%的内容,那么其他的内容几乎都是无用的,那么为什么还要留着他们。
砍掉无用的内容有时候是个血腥无情的过程,我们在过需求的时候,最常听到的一句话就是“假如用户想看…..”,就因为这样一个假如,让很多基本上没有用的内容躺在页面里,让页面越来越肿,那么下一次,当你在听到“假如用户想看…..”这样的话时,就继续问,这个内容对目标用户是否真的重要,如果去掉了,对用户会有什么影响,如果没有影响或者影响很小,那么绝对不要手软,果断砍掉。
2、隐藏
隐藏的内容通常是不常用但是又不能少的,有的人认为,隐藏是删除的开始,把它隐藏起来,然后在黑暗中死去,如果是因为这要的理由将它隐藏,那么,还不如直接删掉的好。通常选择隐藏的内容有:事关细节(个人设置或邮件签名)、选项和偏好(绘图的单位,又英寸改成厘米)、特定地区的信息(如时间和日期需要自动更新的信息)等。
在做工单的时候,我按用户的使用场景,将内容进行了隐藏。

3、组织
删掉了不必要的内容,那么剩下信息就需要有组织的放在一起。根据“7加减2”原则,人瞬间能记住的最大条数不能超过9项,否则就会像“狗熊掰棒子”,最后都忘了。分块越少,选择越少,用户负担越轻。
工单的信息比较杂,各种各样的信息都有,如果就散乱无章的放在那,只会增加用户阅读负担。所以,将信息有效的分类然后组织在一起就显得很重要。这时候,卡片的设计就很实用,将相关的信息放在一张卡片上,不同的信息划分成不同的卡片,划分清晰,容易识别。

4、极限
因为工单有很多填写的内容,虽然有字数限制,但是在手机端很多时候不能全显示,就需要考虑各种显示不全的极限情况,对于重要的信息,如果一行显示不下,就只能折行显示,对于一些次要信息,如果显示不下,可以选择省略显示。

最后总结一下
当交互设计师拿到设计需求后,不要马上开始设计,因为和单子有关的设计里,往往有着不同的角色,不同的类型,不同的状态,如果没有梳理明白,你就会发现你设计的只是冰山一角,有好多的情况都没有考虑,越设计越混乱。只有将所有的内容都梳理明白,才能将设计做明白,不至于遗漏。然后着手设计的时候,一定不能把所有的内容都显示在那,这样会严重的干扰用户,一定要将信息按重要程度处理,相关的内容放在一起,还要多考虑一些极限的情况。
作者:设计Zan
来源:人人都是产品经理