
对于一个产品来说,“新手引导”可以说是一个“第一印象”的展示机会。这个第一印象,既是使用者的初步用户体验,也是影响后续留存的一个关键因素。
“新手引导”可以降低用户的使用门槛,减少摸索时间,但用户自行探索操作更能够获取到产品里的乐趣和surprise。一个好的“新手引导”应在这两者间找到平衡,应该立足于用户体验,追求并优化用户留存,“适当”非常重要。
本文就讲一讲合格的“新手引导”应该怎么做,从以下7个思考和操作维度去讲:
1、思考做“引导”的目的
2、确立目标用户
3、模拟场景
4、哪些交互行为触发“引导”出现
5、“引导”在产品端的表现形式
6、“引导”页设计原则
7、“引导”的数据指标
一、思考做“引导”目的
对于用户而言,有什么好处?—— 可以让用户更快捷、清楚的认识产品,了解功能,减少摸索时间,降低使用门槛。
对于产品而言,有什么好处?——“适当“的引导可以达成某些目的,比如电商产品会让用户领红包然后引导去商品列表页浏览以促进订单转化,游戏产品(页游居多)会让用户体验基础功能后送武器/增值服务,再一步步引导用户氪金。
二、确立目标用户
一是先确定用户画像,二是确定用户分类
不同产品用户画像不同,对于目标用户人群学习能力较弱的,应给到单一路径引导操作;
新用户、轻度用户、活跃用户的引导也有区别,需要根据用户的情况和产品特性,思考不同的引导路径。
三、模拟场景
什么样的场景下需要有引导?
——新用户首次打开App
——产品迭代后新功能的上线
——某些交互说明或功能说明(保留用户的好奇心,让用户自主操作,在遇到问题时再主动去获取引导信息)
四、哪些交互行为触发“引导”出现
在某些交互行为发生时,触发引导信息,比如微信发语音时,长按“按住说话”后会有“松开发送”的提示。
——PC端行为 Hover、单击左/右、鼠标按下后状态、鼠标按下后弹起状态、Soft_touch、鼠标滚轮滑动、鼠标按下后拖拽等。
——App端行为 点击、双击、长按、重按、拖拽、滑动、放大/缩小 等。
五、“引导”在产品端的表现形式
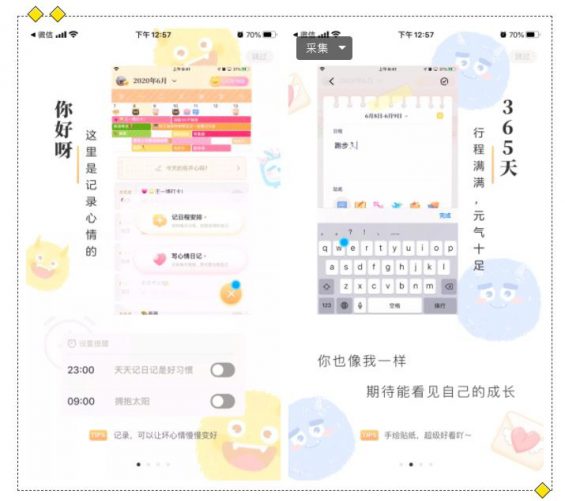
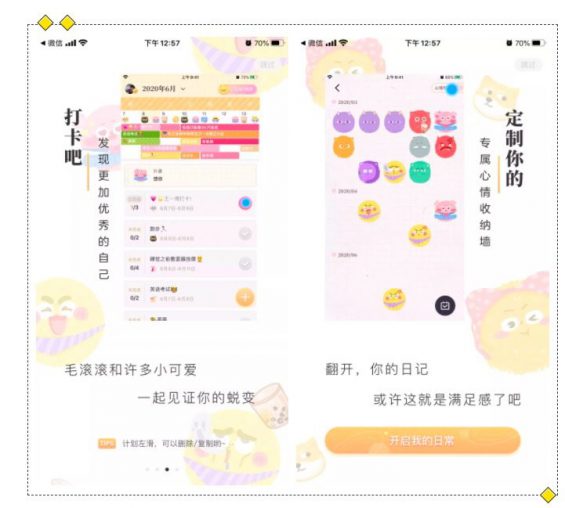
1、新手引导页
这是大多数产品的选择,出现的场景是新用户首次打开App。主要目的是介绍产品功能和亮点,方便新用户了解产品。优点是简单直白,信息清晰,缺点是静态页面感知体验不强,绝大多数用户在此都会直接划过(手动)。
所以如果选择了新手引导页这种方式,那么画面设计及内容选择一定要深思熟虑!尽可能的使页面简洁,信息明确,又有一定创意感,在吸引用户的同时让用户轻松获取信息(UI同学表示鸭梨有点大)。


<毛滚滚日常>
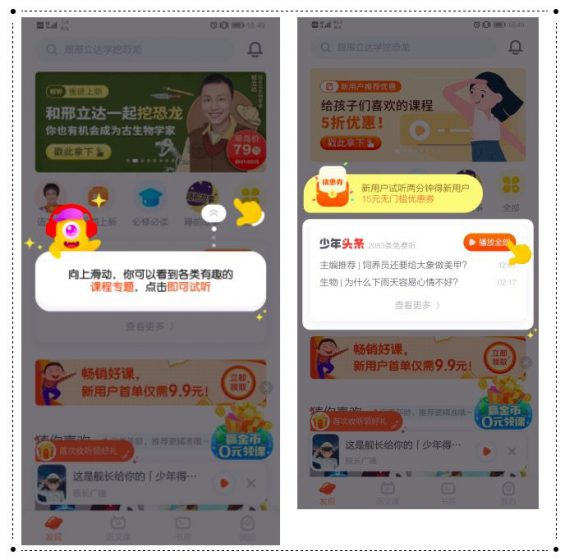
2、蒙层遮罩式引导
针对场景是用户首次进入产品某个界面或功能时的引导或者是用户需要帮助时的引导,主要目的也是介绍产品功能、对按钮位置标注、文案解释等,能够减少用户摸索时间,更快的上手。优点是蒙层对背景的遮罩可以使配图更加清晰,聚焦,确保了信息的有效传达。

<少年得到>
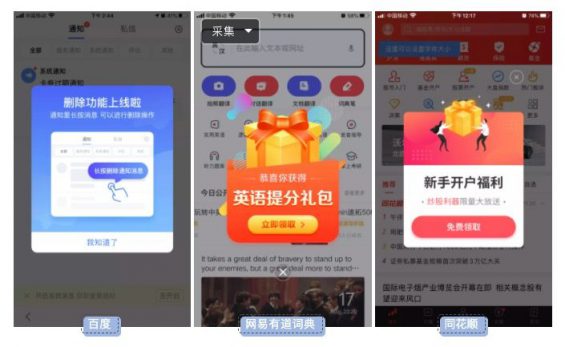
3、气泡/浮窗式引导
一般来说,这种形式的引导相对比较轻,对用户的体验影响较小,但是目的性较强,多采用toast的形式表现。应用范围比较广,如引导用户评价,引导用户使用核心功能,告知用户产品位置等。

强引导,对用户体验影响较大,一般会打断用户当前行为路径,多采用Dialog对话框的形式。使用该形式的引导时应仔细考虑舍与得,牺牲部分体验的同时希望向用户传达什么,达成什么样的效果。

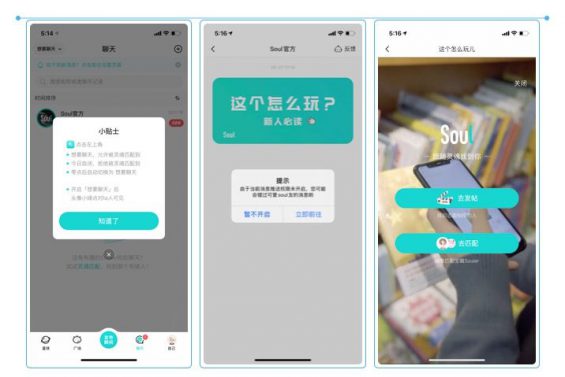
5、“站内信+图文/视频”引导
社群类,社交型产品使用的情况较多。一般会在聊天/消息icon上利用未读消息红点引导用户点入,进入消息列表页后,点开“新手引导”的对话框,图文或视频的形式展示给用户。用户的接受程度上,视频>音频>图片>文字,所以建议以短视频/短动画的形式做指引,时间控制在15s内,用户可以根据动态演示更快更直接的了解产品。

<soul> 聊天页soul官方信息,点开后视频介绍,视频结束页引导用户选择前往主功能区
6、交互式引导
一般有两个作用,一是对用户执行某操作时下一步的操作引导,二是用户执行本次操作时的解释说明。交互式引导在pc端上比较常见,多配合hover、鼠标拖拽等操作。

<鸟哥笔记>官网

微信
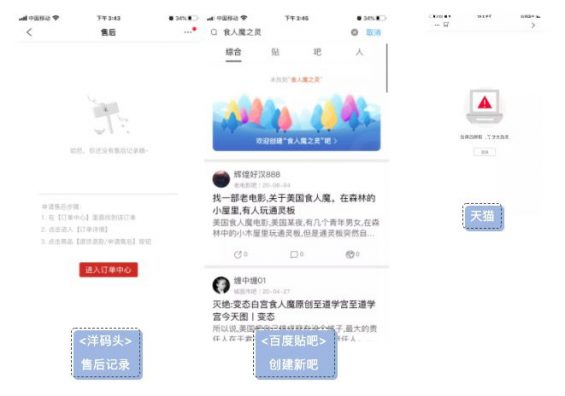
7、空态引导
在产品端,是不能让用户走入死胡同的,所以我们一定要避免存在空状态的页面,即便遇到空状态页面也要想法设法给出相关结果页或者引导用户去创造新页。空状态页面一般存在以下几种情况:
1、用户无历史数据,如“我的收藏”“购物车”等;
2、用户在搜索栏里查询关键词后无查询结果;
3、用户打开app执行操作时,网络未连接。

8、即时教育式引导
顾名思义,一步步带领用户操作式的引导,多用于游戏中。游戏是多样化的,相比较其他产品而言,用户学习接受的复杂程度要高一些,即时教育式的引导,可以让用户边学边玩,并且能够实时的得到产品反馈,加速对产品的理解。(Ps.游戏高玩表示从来不看)

熊猫博士识字

元气骑士
六、“引导”页设计原则
1、信息简洁、目的明确
用图画信息代替文字,如不可避免则尽可能的精简,也可通过加粗、标色等方式突出重点。引导页的整体UI风格与app趋于一致。
2、引导适时出现
要保留用户自行探索产品的乐趣,不打扰用户的行为路径,只在关键的时候出现帮助用户。
3、风格上有趣、有个性
有趣的内容可以让用户更自然的去体验产品,不知觉中走完流程。
4、进程可见,引导可跳过
进程可见可以让用户时刻了解当前的位置从而避免产生焦虑感;跳过引导可以让用户去自主探索产品,一方面因为当前大部分产品趋向于规整化,同类型产品的形式流程相似度较高,用户已经有了操作惯性;另一方面相对于被动接受引导,用户更倾向于主动去探索产品,不太会去care引导页信息。
5、及时反馈
在用户与引导信息进行交互时,一定要给到及时的反馈,比如涉及到利益点的东西要让用户知道自己获得了什么,怎样去领取,同时在情感上去认可用户。
七、“引导”数据指标
我们费劲心思来做“新手引导”,那么怎么来考量效果呢?
1、用户留存 —— 引导页设计前后用户留存对比
2、用户转化—— 主要针对某些功能的浮窗引导使用
3、“引导页”停留时长 —— 优化引导页设计使用
4、“跳过”的点击次数 —— 优化引导流程及引导页使用
5、其他(依产品、场景、目标等因素确定)
总 结
本文从多个维度探讨了“新手引导”,但是,“新手引导”不是产品的必备选项,有很多简单、大众熟知的操作是不需要新手引导的。“新手引导“需要符合产品本身的特性,立足于用户体验,在不剥夺用户“探索”的惊喜感的同时,引导用户更好地使用产品。
开头提到了,很多情况下,“新手引导“是用户对产品的第一印象,哪怕是一个小环节不到位,也会带来不好的使用体验。我们在做“新手引导”的时候,需要拿出产品思维、数据思维和打磨产品的耐性,追求更好的用户体验和更高的用户留存。







